


Introduction
CivicScience is a market research company with its own dedicated platform, used by internal researchers and analysts to generate insightful information for clients. The Crosstabs feature was developed as another tool for researchers to utilize which allowed them to easily cross different data segments to look for correlations that could help a client form their marketing and advertising strategies.
Strategy
Research
Internal users (Researchers) were using an older feature to create the desired analysis for clients, which we used as a starting point. Several researchers were identified as candidates and initial interviews were conducted around process and pain points for creating this analysis in the existing application. When the interview data was synthesized it produced a prioritized list of specific wants/needs if a new feature were to be developed.
Technical Considerations
Due to the legacy application still in place, certain aspects of Crosstabs would need to be able to work in both systems. There were also specific functions that were determined to be essential to have in the new tool, but others that were never used. This added an extra layer of complexity to the designs.
Project Requirements
- Recreate the existing feature with better usability
- Ensure that all heavily functionality is ported into the new tool
- Allow users to search entire collection of questions and drop into crosstabs
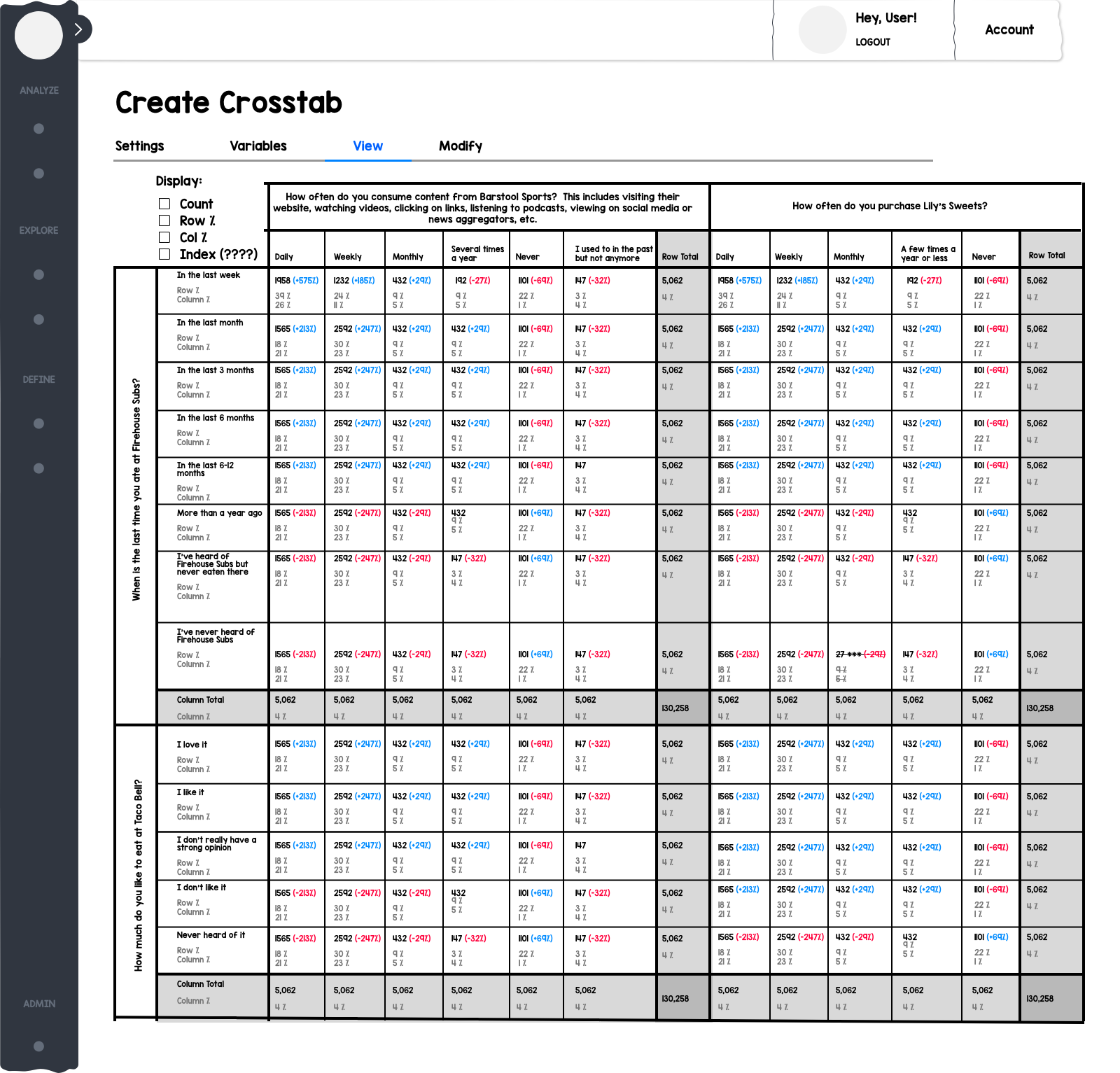
- Preview and export completed crosstab



Outcome
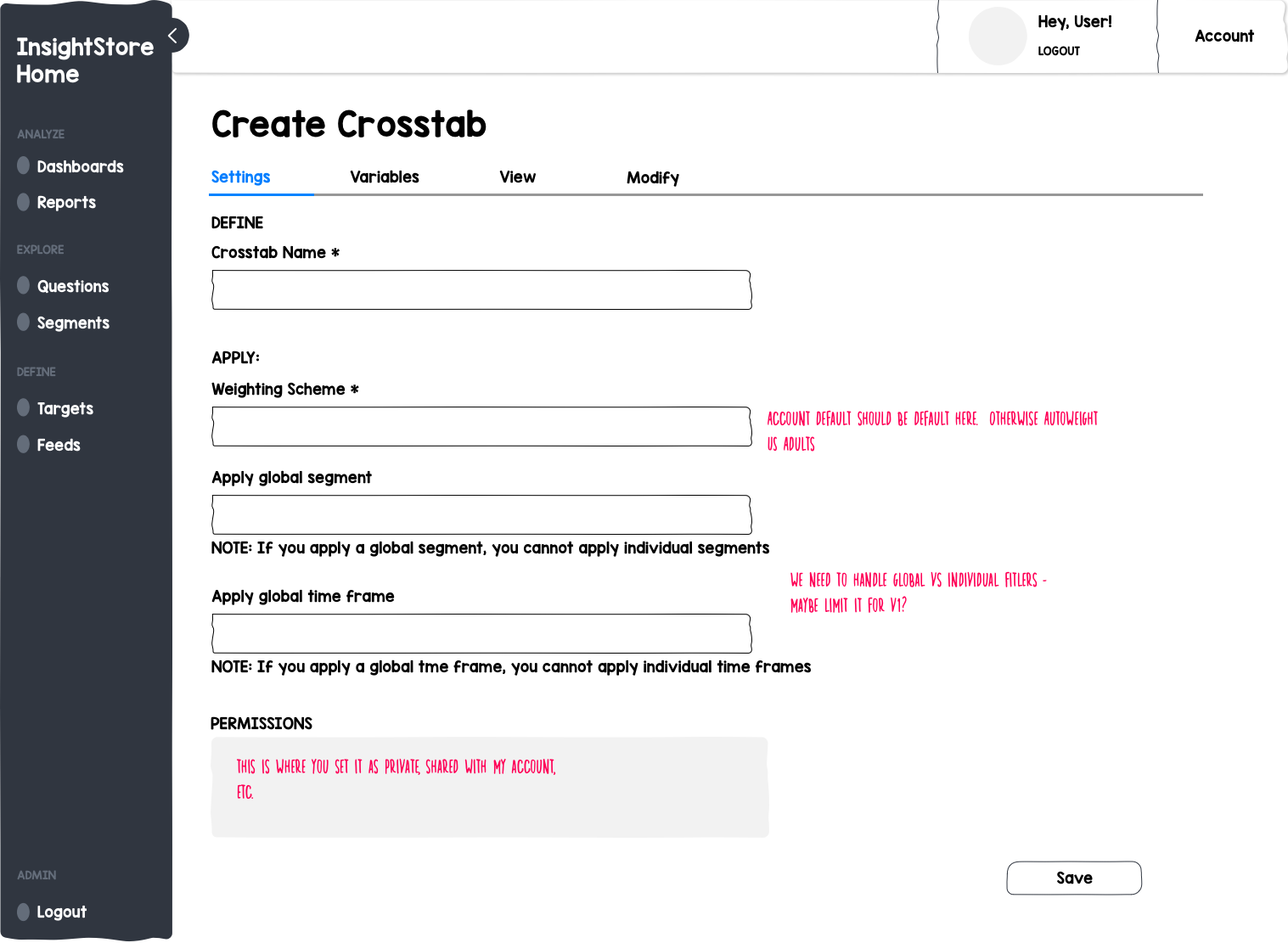
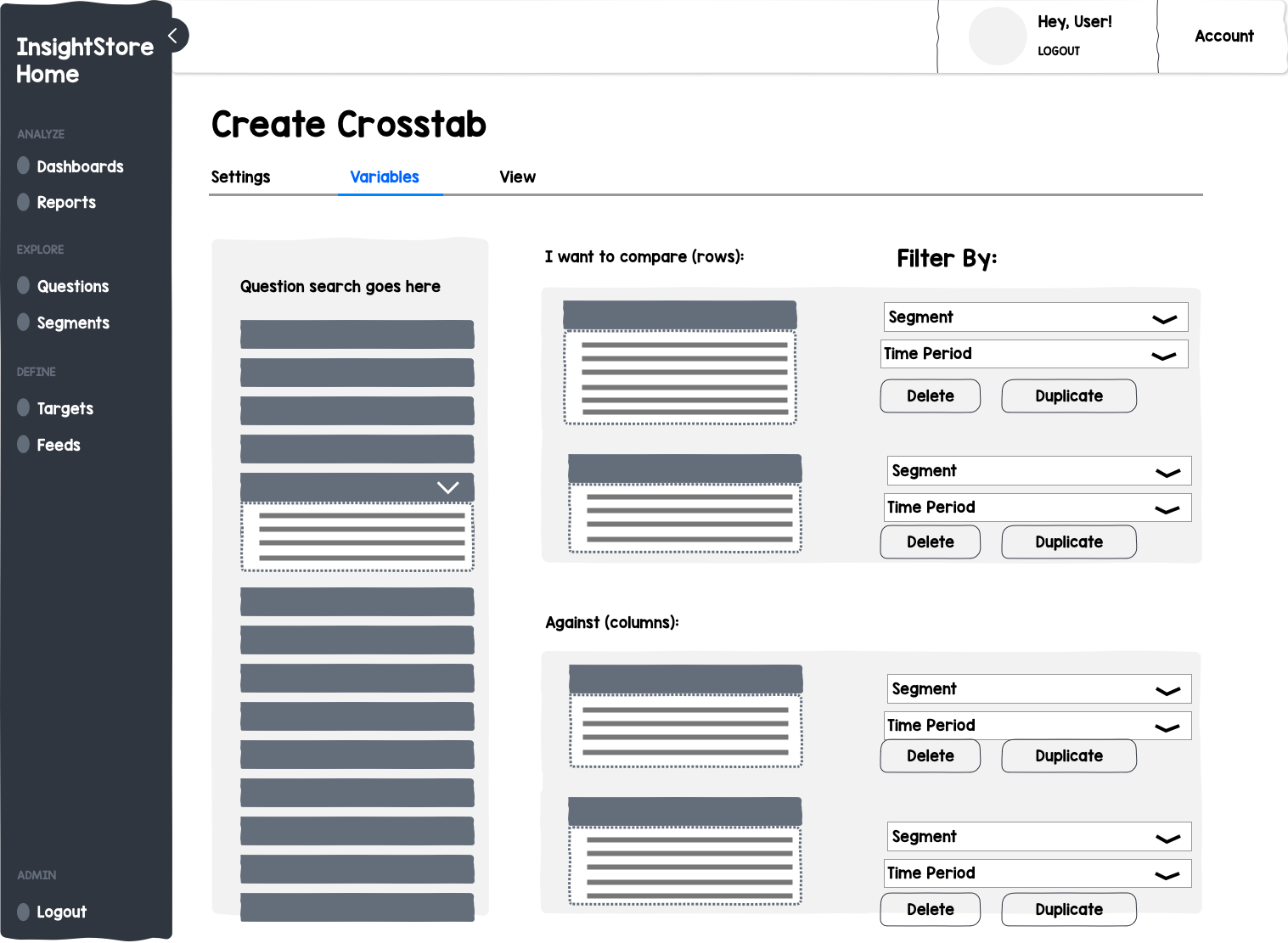
Feedback & Iterations
After compiling wireframes of the proposed UX, we were able to talk with some of the previously interviewed researchers to determine if the flow made sense and if all the required functionality were in place.
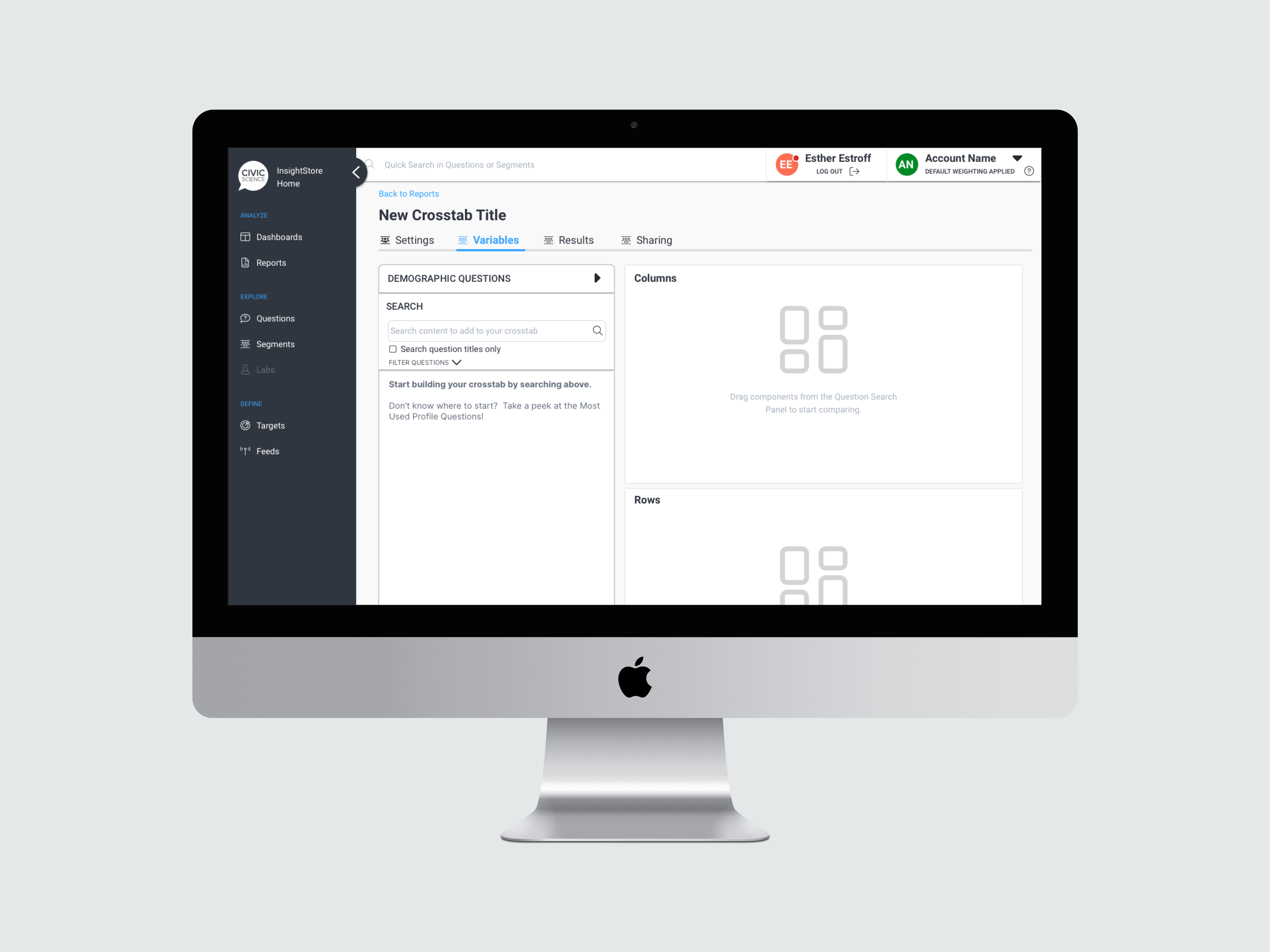
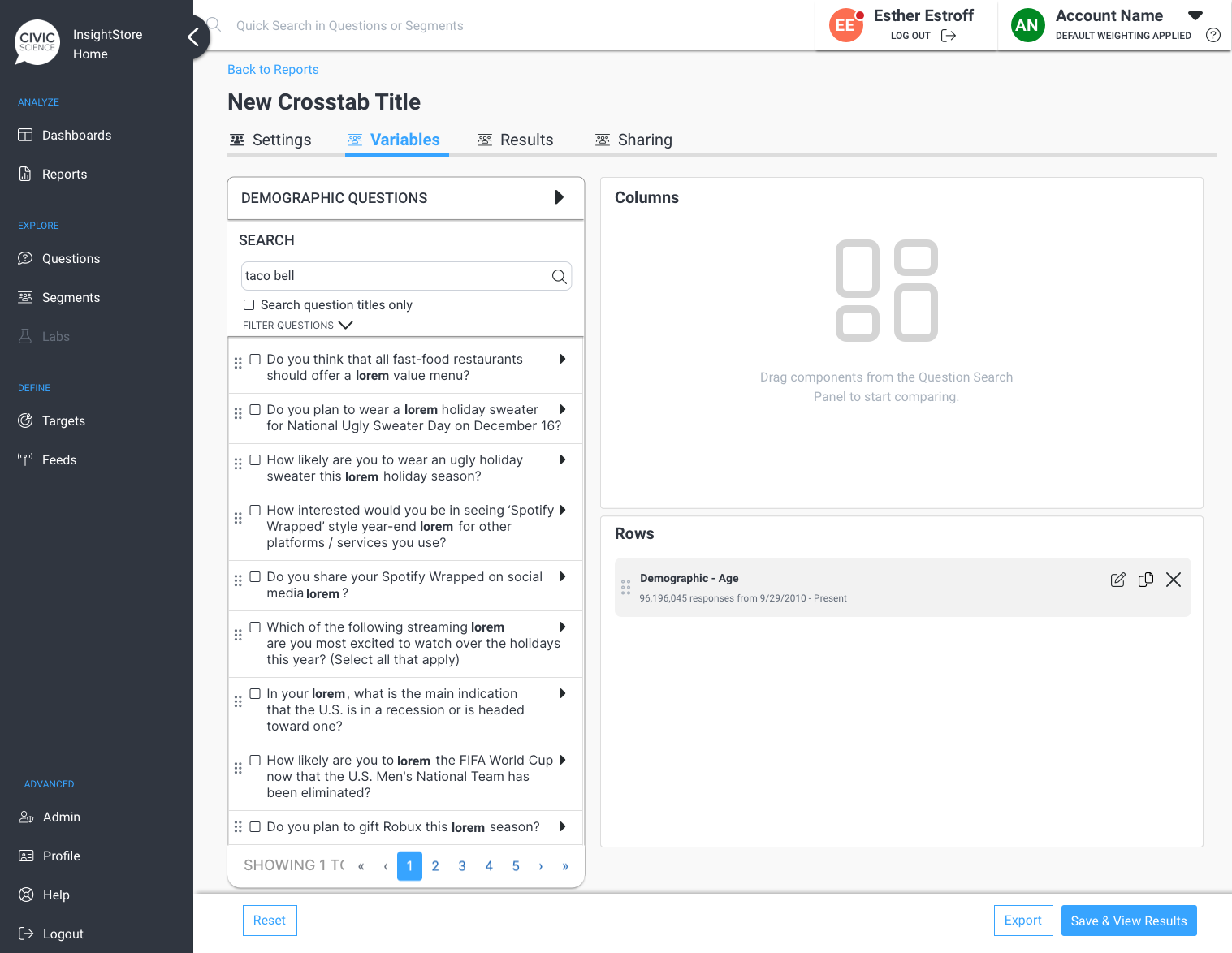
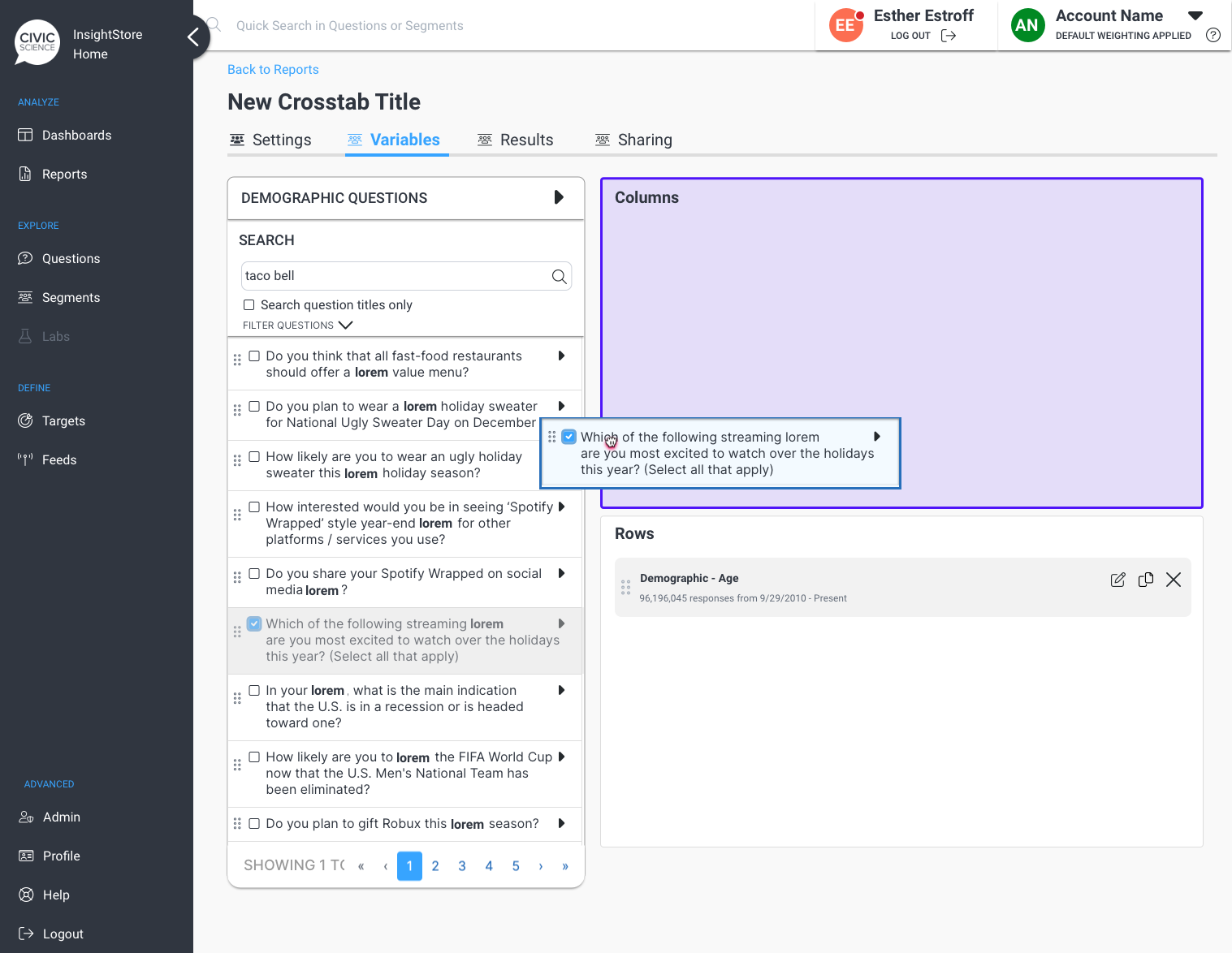
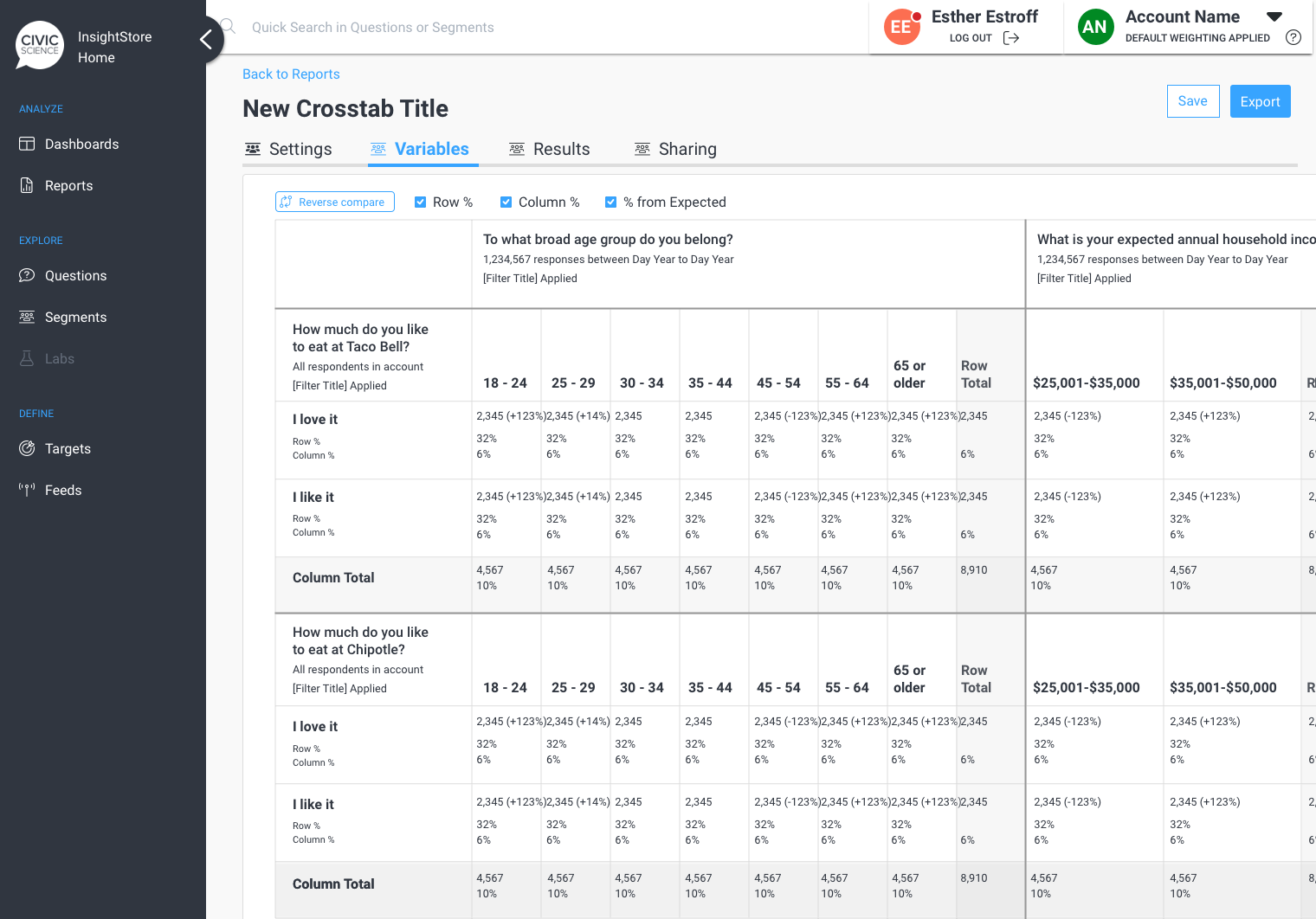
Visual Solution
When we were able to confirm that the wireframes made sense to users, gears shifted to creating the high fidelity mockups. A basic clickable prototype was used to help demonstrate the flow to both internal users we previewed it to, as well as for developers to better understand the design during handoff.